How to Display Blogger Posts in Grid View with Thumbnails
How to Display Blogger Posts in Grid View with Thumbnails
In a Blogger, as a default, all posts are showing top to bottom in the lengthy bar But here I am sharing Grid view with thumbnails for the blogger posts on the home page and related posts in the short view which reduces users difficulty to show all posts in the grid view which user can select his required post immediately and he will put more interest on the additional posts if he needs. Grid view attracts more visitors and increases the views of our blogger posts. Thumb nails also play a very important role in what is the post in the one view. So you might have known list view templates in the grid style.
In my opinion, you have to reduce the complex long scrolling problems for page visitors to choose an interesting article.
In my opinion, you have to reduce the complex long scrolling problems for page visitors to choose an interesting article.
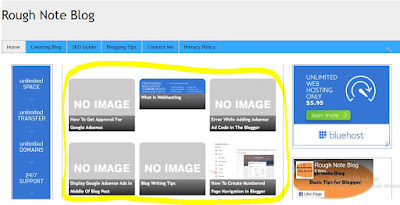
In the below image, you can see the grid view with thumbnail posts.
Start Adding Grid view to Blogger Posts
Now, Go to the Blogger Dashboard ->Click on Theme Button->choose the EDIT HTML button.
Within the code,press CTRL+F to search the </Head> Tag.Just above the </head> Tag ,Paste the below code.
<script src='http://code.jquery.com/jquery-1.9.1.js'/>
<b:if cond='data:blog.pageType != "item"'><b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>//<![CDATA[
function hideLightbox(){for(var a=document.getElementsByTagName("img"),b=0;b<a.length;++b)a[b].onmouseover=function(){var a=this.parentNode.innerHTML;this.parentNode.innerHTML=a,this.onmouseover=null}}$(document).ready(function(){var a=200,b=170,c="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHJmgwVI1_wAMqirMmmWxvh6Vm-3tU-qdu38ne3uo1IxowpEpSHds5TsHmr_JPnt36rAMUbNHuTD9uQ26ZYnzY7DsSGY5gHa51Q9NDNmjw-F8IHGqT7cvKt_FlyD3MYjKKxvdn02kQxs4/w500-c-h330/no-thumb.png",d=1;$(".post-body").each(function(e,f){var f=$(f),g=$(f).find("img").first(),h=f.parent().find("h3 a"),i=h.attr("href"),j=h.text();if($(h).remove(),f.empty(),g.attr("src")){var k=g.attr("height"),l=g.attr("width"),m=$(g).parent();if(f.append(m),d)g.attr({src:g.attr("src").replace(/s\B\d{3,4}/,"w500-h330-c")}),g.removeAttr("width").removeAttr("height");else{g.attr({src:g.attr("src").replace(/s\B\d{3,4}/,"s"+a)}),g.removeAttr("width");var n=(k/l*a).toFixed(0);g.attr("height",n)}}else var g=$("<img>").attr("src",c),m=$("<a>").append(g).appendTo(f);m.attr("href",i).css("clear","none").css("margin-left","0").css("margin-right","0").addClass("postThumbnail");var o=$("<div>").prepend(j).css("opacity","0.9").css("filter","alpha(opacity=0.9)").appendTo(m);o.height();o.css("margin-top","-28px"),f.css("height",b).css("overflow","hidden")}),$("#blog-pager").css("clear","both")}),window.addEventListener?window.addEventListener("load",hideLightbox,void 0):window.attachEvent("onload",hideLightbox);
//]]>
</script>
<style type='text/css'>
.post {
width:31.3%;
float:left;
display:inline-block;
border-bottom: medium none;
margin: 0 1% 2%;
padding-bottom: 0;
}
h2.date-header,.post-footer {
display: none;
}
h3.post-title, .comments h4,.post-header{margin:0;}
.postThumbnail:hover {text-decoration:none;}
a.postThumbnail div {
text-decoration: none;
color: #fff;
padding:0 5px;
height:24px;
font:bold 12px/25px "Trebuchet MS",Trebuchet,Verdana,sans-serif;
text-transform: capitalize;
background: rgb(125,126,125);
background: -moz-linear-gradient(top, rgba(125,126,125,1) 0%, rgba(14,14,14,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(125,126,125,1)), color-stop(100%,rgba(14,14,14,1)));
background: -webkit-linear-gradient(top, rgba(125,126,125,1) 0%,rgba(14,14,14,1) 100%);
background: -o-linear-gradient(top, rgba(125,126,125,1) 0%,rgba(14,14,14,1) 100%);
background: -ms-linear-gradient(top, rgba(125,126,125,1) 0%,rgba(14,14,14,1) 100%);
background: linear-gradient(to bottom, rgba(125,126,125,1) 0%,rgba(14,14,14,1) 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#7d7e7d',endColorstr='#0e0e0e',GradientType=0 );
}
.postThumbnail{width:100%;}
.postThumbnail:hover div {
display: block;
}
.postThumbnail img {
width:100%;
background-color: transparent;
border: medium none;
padding: 0px;
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
border-radius: 12px;
transition: opacity .25s ease-in-out;
-moz-transition: opacity .25s ease-in-out;
-webkit-transition: opacity .25s ease-in-out;
}
.postThumbnail img:hover {
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=70)";
filter: alpha(opacity=70);
-moz-opacity: 0.7;
-khtml-opacity: 0.7;
opacity: 0.7;
}
</style>
</b:if></b:if>
Finally, save the Blogger Template, view the blogger theme view for testing whether a grid view with thumbnails has been successfully created.
Conclusion
If you know more about How to Display Blogger Posts in Grid View with Thumbnails? Please comment below, or share this article to help others.








nice
ReplyDeleteIt’s better way off to see what has been hidden from someone in a relationship, no one would want if he or she is been cheated on, for this reason taking a few extra steps in getting what would serve as a proof for leaving a toxic relationship isn’t a bad idea, yes that’s me justifying myself. This is because sometimes ago I was searching for an app that would serve me the purpose of monitoring and spying on my spouse’s phone, unfortunately the apps I laid my hands on wasn’t giving me much of what I needed, but a review about a person who could help me out changed the scenario. After I read that I could send a mail to ( kelvinethicalhacker @gmail com,) where I could use the help of an expert who will help in getting me information and track my spouse’s real-time location, I did in a good faith and fortunately it was what I wanted, I had to explain how I want to see all information that has been deleted, access to the real time location and calls from my spouse’s phone, it was within hours when I got a mail back from the expert, giving me access links and how to make use of them in getting all I requested. I decided to share this because information is power, if I had not read someone’s review about the way out, I could have been in the dark, but I’m glad that’s not the case.
DeleteGreat post. It looks like what I've always wanted. So, let me try it and I'll get back to you if it works.
ReplyDeleteGreat post. It looks like what I've always wanted. So, let me try it and I'll get back to you if it works.
ReplyDeleteNice Article!I am so happy after read your blog. It’s very useful blog for us. Thanks for sharing your valuable information. But, can you suggest me a best way to make money with trading or any other ways?
ReplyDeletedynamic asset allocation funds
escorts ltd share price
today's intraday stocks
concept of share market
bharti airtel share price
icici asset management
cholamandalam
pathlabs
ashoka buildcon share price
Great Share. Thanks for this. I loved it.
ReplyDeleteAlso, I created one website on Sofa Reviews. So if you want to purchase some sofa, or looking for new sofas, then here is the link to my website Click Here for more information related to Sofas
https://justmobilepk.blogspot.com/2020/05/infinix-note-7-7-lite-justmobilepk.html?m=1
ReplyDeletehii i want to buy your blog. Please let me know if you are interested.
ReplyDeleteSee how nice it looks on my blog.
ReplyDeleteI use this code but what I am seeing is not what I want. Please can you help further?
ReplyDeleteThats amazing , just tried it now check it out 👉https://cybermartz4info.blogspot.com/
ReplyDeleteHey there,
ReplyDeleteNice blog
check out our blogs
google promotion in Noida
This is great! I hate Hotmail and was surfing the net looking for a solution and here it is. I took a lot away from this blog. Thank you!
ReplyDeletevisite site
I’ve never been more grateful for my life than the day I met [vladimir kolarov] from thehackerspro.I was on a trip to Australia with my family when someone stole $4.4 million in cryptocurrency from me. I’d been using [coinbase] for years, but I just thought it was a really good way to keep track of my money—I didn’t realize how important it was until it was gone.When we got back from our trip, I couldn’t even make my rent payment because of this theft! I didn’t know where else to turn,then i got recommended thehackerspro on reddit To be honest, at first I didn’t think they would be able to help me at all—but then [name] called me and got right on it! im glad to have just detached 305 btc from the outsourced wallets and now waiting for the ethereum gas fee to come in so i can detach the rest into my ledger nano. all thanks to vladimir kolarov and the whole smart contract audit with thehackerspro
ReplyDeleteVisit my blog www.justmobilepk.blogspot.com
ReplyDeleteAdsens Approve
ReplyDelete