How to Create Numbered Page Navigation in Blogger

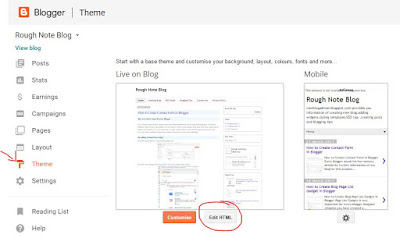
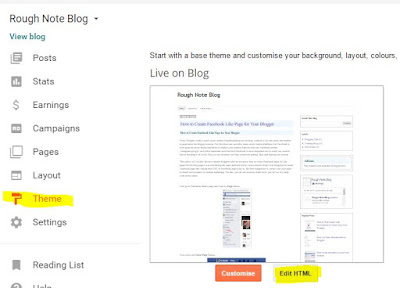
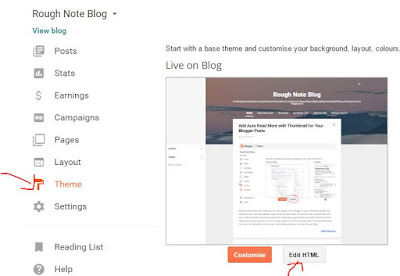
How to Create Numbered Page Navigation in Blogger In a Blogger template, we can set page number navigation, It is essential for a Blogger Blog.When you post more articles, then you should do it manually. It helps visitor jump from one page to another page or click on a specific page and know the total number of posts Published. Hopefully, you can setup your page number in blogger blog by following this post. Today we will see how to add a nice page number navigation hack blogger. You can add this by following two steps. 1. Adding The CSS. 2. Adding the JavaScript. Now let's see how to do it. Adding the CSS Firstly go to Blogger Dashboard> Theme> Click on the Edit HTML Button. Now ,click CTRL+F key functions and enter below html tag and press enter . ]]></b:skin> Above the ]]></b:skin> ,paste the Below CSS style code. #blog-pager{clear:both;margin:30px auto;text-align:center; pad