How to Make Blogger BlogSpot Layout As Responsive Template
How to Make Blogger BlogSpot Layout As Responsive Template
Are you working on Blogger BlogSpot?As we all know, BlogSpot Layout is not Responsive but still using Blogger, Here is a solution to make a Blog mobile Friendly Template and responsive layout.
There are two ways to make your Blogspot Responsive, so simply follow these steps to customize Your Blogger Blogspot Template. As well, you can use recently Blogspot Introduced New Responsive themes or mobile-friendly templates to make your blog responsive.
There are two ways to make your Blogspot Responsive, so simply follow these steps to customize Your Blogger Blogspot Template. As well, you can use recently Blogspot Introduced New Responsive themes or mobile-friendly templates to make your blog responsive.
1.First Way to make BlogSpot as Mobile Friendly Template
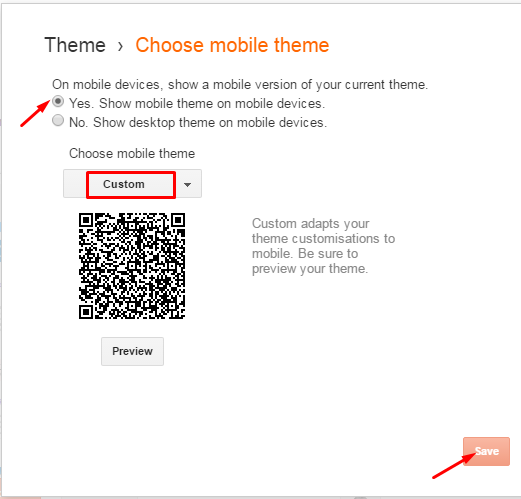
- Go to the Blogger Dashboard and Select the Custom View Button, then Choose Mobile Theme.
- Now, go to the Theme and search for the widget which you want to display in Mobile View.
- Copy and paste this code into your blog HTML template-<b:widget id='PopularPosts1' locked='false' mobile='yes' title='Popular Posts' type='PopularPosts'>
- Now Save your Theme and test Your Blog on the Mobile-Friendly Test Site.
2.Second Way to Make Your BlogSpot Theme as Responsive
- In this method, we have to add code below the Skin Tag.
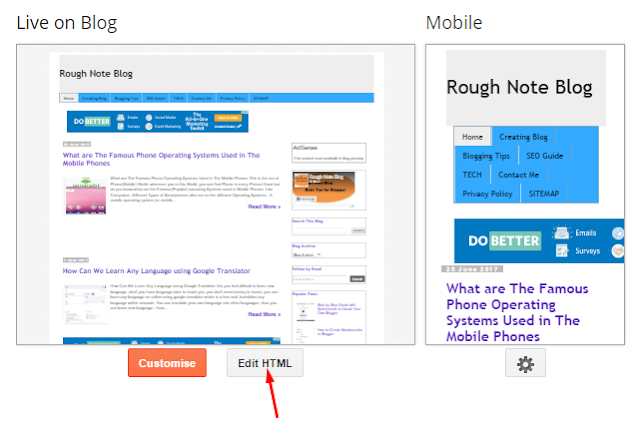
- Go to blogger Dash Board, select Theme.
- Click on Edit Html Button.
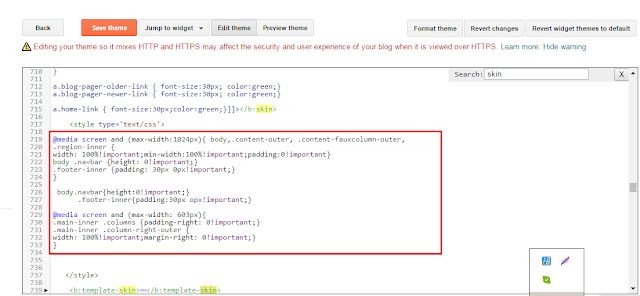
- Find Below the skin Tag code and paste it into your HTML template code.
---------------------------
<style type='text/css'>
@media screen and (max-width:1024px){ body,.content-outer, .content-fauxcolumn-outer,
.region-inner {
width: 100%!important;min-width:100%!important;padding:0!important}
body .navbar {height: 0!important;}
.footer-inner {padding: 30px 0px!important;}
}
body.navbar{height:0!important;}
.footer-inner{padding:30px opx!important;}
@media screen and (max-width: 603px){
.main-inner .columns {padding-right: 0!important;}
.main-inner .column-right-outer {
width: 100%!important;margin-right: 0!important;}
}
</style>
- Now, Save and Activate the Theme. Drag your BlogSpot Layout in closely to check the output.












반응형홈페이지
ReplyDelete반응형 홈페이지제작, 각종 어플리케이션 및 웹 플랫폼 제작과 반응형홈페이지 제작, 쇼핑몰제작 업체
to get more - http://magneticsoft.co/
People find it hard to stay committed again. It’s becoming a difficult thing. Getting information & data you need is quite not a big deal. Sometimes the truth needs to be unveiled by whatsoever means necessary. The latter of the case should always be reckoned with, of which it would be known eventually what would be the data at hand afterwards. definitely contact kelvin! he would do justice on this intercepting with wares and you will have me to thank later. I finally caught my partner red handed with his help... he also have refund policy if you wish not to go further with your job. Contact him via Email; kelvinethicalhacker@gmail.com, or call +1(341)465-4599. Tested and trusted..
DeleteThank you for posting this kind of blog because i also face this problem on my blogger and now i use the nice template through your blog. If you face any issues regarding google account recovery page then call to experts at http g co recover for help
ReplyDelete
ReplyDeleteIt was great experience after reading this. thanks for sharing such good stuff with us.
Web Designing Course in Delhi
It is really helpful for investors. Great work. Here we also offer some interesting topics related to share market. I hope you get a better better information.
ReplyDeleteBuy Thyrocare Technologies
Barbeque Nation IPO
ICICI Securities
Tata Power Shares rose 13%
Interesting article. thanks for sharing! I had a good read.
ReplyDeleteTop 10 IPOs
Real Estate Investment Test
Park Hotels Ltd
Route Mobile Ltd
I facing problem, done everything, still showing my blog is not mobile friendly
ReplyDeletelearnAtool
plz check and help
Very valuable post you have posted on this blog thanks for the post also I would like to suggest you this post to link on you blog , thanks again
ReplyDeleteClick to Earn Money Now:
Making Money online is not an easy task unless you are helped by an expert one.
So, In this article, I will disclose all the methods that I used to make money online
"Dear Admin,
ReplyDeleteI am Jamal Lloyd Johnson. Very informative post! I am thankful to you for providing this unique information.
Jamal Lloyd Johnson
Apollo Management:Mail: 1236 N. Sweetzer Ave, unit 17
West Hollywood, CA 90069
Jamal Lloyd Johnson
Jamal Lloyd Johnson
Jamal Lloyd Johnson
Jamal Lloyd Johnson"
This is great, thanks
DeleteSuch a nice blog post . Thank you for sharing such a nice information blog post about responsive website design services in Jaipur. if you are looking for responsive website design company in Jaipur
ReplyDeleteWhile working in a web design company in India, I came to know about many points that were hidden for me before. Your article is providing me the same feel. Thank for that.
ReplyDeletehttp://geniushowto.blogspot.com/
ReplyDeleteGet one line css code to make your blogger blog responsive
ReplyDeleteThanks for sharing the information. To get more details about Responsive layout
ReplyDeleteThank you for sharing such a beautiful blog with a beginner like me. Your blog will surely made a mark in the industry.check out Website Design Pembroke pinesh
ReplyDeleteThanks for this blogger trick
ReplyDeleteThanks it helps
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteThank you for this informative and helpful article. It really gave me a lot of information, hope that you'll continue to create articles like these. Please also visit our website Mobile Responsive Website | Website Development Agency
ReplyDeleteToday I was surfing on the internet & found this article I read it & it is really amazing articles on the internet on this topic thanks for sharing such an amazing article.
ReplyDeleteWEB DEVELOPMENT Company in Ghaziabad
Great Article!! REALLY LOVED IT!! Please write more like these! Got the best article on Internet today!
ReplyDeletePR Agency in Delhi
Thanks for giving the information. This blog is very helpful. I learned a lot from this I hope you will keep sharing such information in the future also.
ReplyDeletevisit site
Click Here
ReplyDeleteClick Here
Click Here
ReplyDeleteClick Here
ReplyDeleteClick Here
Click Here
Really quite fascinating post. I was searching for this sort of data and delighted in perusing this one. Continue to post. A debt of gratitude is in order for sharing.
ReplyDeleteAstrologer in Toronto
This comment has been removed by the author.
ReplyDeleteThanks for giving useful information responsive web development
ReplyDeleteアダルトグッズ | 大人のおもちゃ通販ショップ | ラブグッズ -BeYourLover アダルトショップ。
ReplyDeleteBeYourLover アダルトショップ:https://www.beyourlover.co.jp
アダルトグッズ:https://www.beyourlover.co.jp/suction-goods
大人のおもちゃ:https://www.beyourlover.co.jp/sex-toys
SVAKOM: https://www.beyourlover.co.jp/svakom-brand
Hello, it is really very useful and have more ideas from you. Keep sharing more tricks. Looking forward to your new blog and useful information. Thank you for sharing this essential tip on latest technology. Blog posts can be a great way to interact with others and engage in new and relevant discussions. Now is the time to make a career in Web Development Course in Kolkata.
ReplyDeleteThanks for sharing this amazing content Top Hardwood Flooring refinishing Services in Bradford
ReplyDeleteVery helpful guide on making Blogger layouts responsive! 🖥️📲 Clear, step-by-step advice like this is a huge help for bloggers and small business owners looking to improve user experience across devices. Great job keeping it simple and actionable!
ReplyDeleteFor businesses ready to scale their online presence, partnering with an Ecommerce Website Development Services Company in Coimbatore can ensure a fully responsive, high-performing site that boosts sales and customer satisfaction. Thanks for sharing this useful post—looking forward to more tips!
Honestly, I wasn’t expecting much but Jobs in Delhi on JobCrate surprised me. The platform offers clean, organized listings. Everything felt updated and real, not outdated or spammy. Worth bookmarking!
ReplyDeletelove it
ReplyDeleteIn today's digital age, finding the truth about someone becomes increasingly complex, especially when it involves personal relationships. This is where DECENTRALIZED CODEX SECURITY CONSULTING steps in as an invaluable resource-oriented tool. It simplifies the process of gathering relevant online information, allowing users to uncover details that might otherwise remain hidden. If you've ever suspected infidelity, this tool equips you with the means to investigate efficiently, ensuring that you can arrive at a well-informed conclusion. When faced with the possibility of a cheating partner, emotions can cloud judgment, making it difficult to discern fact from fiction. DECENTRALIZED CODEX SECURITY CONSULTING shifts the focus from emotional turmoil to logical discovery. By using this tool, you can methodically gather evidence, which empowers you to confront the situation armed with concrete information. This structured approach aids in alleviating anxiety and helps you approach your partner with a clearer mind, fostering more productive discussions. The process of using DECENTRALIZED CODEX SECURITY CONSULTING is straightforward, designed for individuals who may not possess technical skills. Its user-friendly interface allows anyone to navigate through online data easily. This simplicity is crucial for those who may feel overwhelmed by the suspicion of infidelity. With just a few clicks, users can access a wealth of information that can illuminate hidden aspects of their partner’s life, making the investigation less intimidating and more manageable. Knowing the background and actions of a partner can be a significant relief, especially when doubts begin to surface. DECENTRALIZED CODEX SECURITY CONSULTING not only helps clarify uncertainties but also promotes a sense of control in what may feel like an uncontrollable situation. When you can gather relevant evidence yourself, it transforms the emotional journey into a more objective investigation. This empowerment can change the course of your relationship, either aiding in reconciliation or allowing you to move forward with your life. Using DECENTRALIZED CODEX SECURITY CONSULTING is more than just a tool for investigation; it's about reclaiming your peace of mind. Life is too short to be overshadowed by distrust and suspicion. By taking the initiative to seek the truth, you foster a healthier emotional state and pave the way for clearer communication. Every person deserves clarity in their relationships, and this tool provides a pathway to uncovering the truth, ensuring that you can make informed decisions about your future.
ReplyDeleteContact: website: decentralizedcodexsecurity.com
Email: consult@decentralizedcodexsecurity.com
Thank you.
STRESSED ABOUT EXAMS
ReplyDeleteIn today's digital age, finding the truth about someone becomes increasingly complex, especially when it involves personal relationships. This is where DECENTRALIZED CODEX SECURITY CONSULTING steps in as an invaluable resource-oriented tool. It simplifies the process of gathering relevant online information, allowing users to uncover details that might otherwise remain hidden. If you've ever suspected infidelity, this tool equips you with the means to investigate efficiently, ensuring that you can arrive at a well-informed conclusion. When faced with the possibility of a cheating partner, emotions can cloud judgment, making it difficult to discern fact from fiction. DECENTRALIZED CODEX SECURITY CONSULTING shifts the focus from emotional turmoil to logical discovery. By using this tool, you can methodically gather evidence, which empowers you to confront the situation armed with concrete information. This structured approach aids in alleviating anxiety and helps you approach your partner with a clearer mind, fostering more productive discussions. The process of using DECENTRALIZED CODEX SECURITY CONSULTING is straightforward, designed for individuals who may not possess technical skills. Its user-friendly interface allows anyone to navigate through online data easily. This simplicity is crucial for those who may feel overwhelmed by the suspicion of infidelity. With just a few clicks, users can access a wealth of information that can illuminate hidden aspects of their partner’s life, making the investigation less intimidating and more manageable. Knowing the background and actions of a partner can be a significant relief, especially when doubts begin to surface. DECENTRALIZED CODEX SECURITY CONSULTING not only helps clarify uncertainties but also promotes a sense of control in what may feel like an uncontrollable situation. When you can gather relevant evidence yourself, it transforms the emotional journey into a more objective investigation. This empowerment can change the course of your relationship, either aiding in reconciliation or allowing you to move forward with your life. Using DECENTRALIZED CODEX SECURITY CONSULTING is more than just a tool for investigation; it's about reclaiming your peace of mind. Life is too short to be overshadowed by distrust and suspicion. By taking the initiative to seek the truth, you foster a healthier emotional state and pave the way for clearer communication. Every person deserves clarity in their relationships, and this tool provides a pathway to uncovering the truth, ensuring that you can make informed decisions about your future.
Contact:
Website: decentralizedcodexsecurity.com
Email: consult@decentralizedcodexsecurity.com
Thank you.