How to Solve Blogger UL Alignment problem in Firefox and Internet Explorer
How to Solve Blogger UL Alignment problem in Firefox and Internet Explorer Browsers
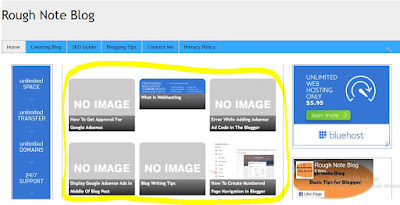
My blogger is design looking awesome in chrome but when i tested it in mozilla firefox and internet explorer .really i shocked .It is completely looking different in other browsers .Then i started searching for solution in the internet but i could not find exact solution.I found many posts but there is no suitable solution .at last i found one website that is browershots org. which is used to check browser compatibility in different browsers .Then i checked my blogger in this website .My blogger design looking different shapes in different browsers ,mainly page list 'UL' navigation bar .Its alignment is different in multiple browsers ,in chrome it is left aligned but firefox and explorer it is aligned in the right ,for this problem ,i was searched in internet but i could not understand what is the solution for this issue.finally i got the simple solution for this page list UL alignment issue.
It is simple method in two line coding ,for this ,just go to the template mode ,then click customize button ,next click on ADD CSS ,then write this small snippet code .Now save and check the blogger in different browsers .The problem is solved.
If it is alignment looking extremely right in other browsers ,then write this code
#PageList1 > ul {
padding: 0px;
float: left;
}
If it is alignment looking extremely left in other browsers ,then write this code
#PageList1 > ul {
padding: 0px;
float: right;
}






Comments
Post a Comment