How to Create Recent Comments Widget for Blogger
How to Create Recent Comments Widget for Blogger
Recent comments encourages the new visitors to return to our blogger because every new visitor expects something from our blog .So through recent comments ,he can know what is blog strength for this purpose we need recent comment widget at the sidebar of blogger .You can see latest comments at the sidebar ,recent comment appear at the top line and previous comments appear at the bottom of recent comment.By adding recent comments widget to your blogger ,you can improve also appearance of the blog.Now let us learn steps to create the recent widget for our blogger.
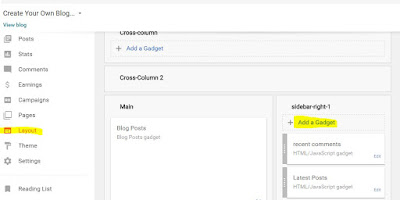
Steps 1: Go to your blog ,click on Layout-> at the side bar ->click on Add Gadget
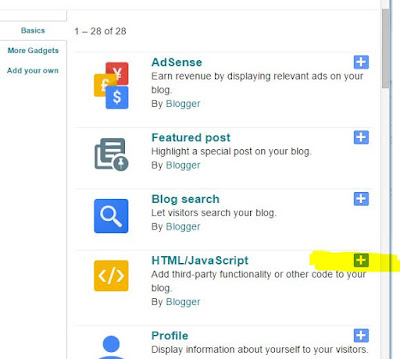
Add the HTML/Java script gadget(widget)
Now paste the below code in the added widget.
<script type="text/javascript"> var a_rc = 5; var m_rc = false; var n_rc = true; var o_rc = 100; function showrecentcomments(e){for(var r=0;r<a_rc;r++){var t,n=e.feed.entry[r];if(r==e.feed.entry.length)break;for(var i=0;i<n.link.length;i++)if("alternate"==n.link[i].rel){t=n.link[i].href;break}t=t.replace("#","#");var a=t.split("#");a=a[0];var c=a.split("/");c=c[5],c=c.split(".html"),c=c[0];var s=c.replace(/-/g," ");s=s.link(a);var o=n.published.$t,l=(o.substring(0,4),o.substring(5,7)),u=o.substring(8,10),m=new Array;if(m[1]="Jan",m[2]="Feb",m[3]="Mar",m[4]="Apr",m[5]="May",m[6]="Jun",m[7]="Jul",m[8]="Aug",m[9]="Sep",m[10]="Oct",m[11]="Nov",m[12]="Dec","content"in n)var d=n.content.$t;else if("summary"in n)var d=n.summary.$t;else var d="";var v=/<\S[^>]*>/g;if(d=d.replace(v,""),document.write('<div class="rcw-comments">'),1==m_rc&&document.write("On "+m[parseInt(l,10)]+" "+u+" "),document.write('<span class="author-rc"><a href="'+t+'">'+n.author[0].name.$t+"</a></span> commented"),1==n_rc&&document.write(" on "+s),0==o_rc)document.write("</div>");else if(document.write(": "),d.length<o_rc)document.write("<i>“"),document.write(d),document.write("”</i></div>");else{document.write("<i>“"),d=d.substring(0,o_rc);var w=d.lastIndexOf(" ");d=d.substring(0,w),document.write(d+"…”</i></div>"),document.write("")}}} </script><script src=http://createbloggerwidget.blogspot.in/feeds/comments/default?alt=json-in-script&callback=showrecentcomments></script><div style="font-size: 10px; float: right;">Get this <a href="http://createbloggerwidget.blogspot.in/">Recent Comments Widget</a></div> <style type="text/css"> .rcw-comments a {text-transform: capitalize;} .rcw-comments {border-bottom: 1px dotted;padding: 7px 0;} </style>
Replace the above URLs with your blogger urls and Save and View your your blog ,output will be looking like this.
Learn this tutorial through this below video









Thanks for the widget ;)
ReplyDeletethank you very much. it works fine. yours is better than others' recent comments posts.
ReplyDeleteHarika bir yazı olmuş, emeğinize sağlık.
ReplyDelete