How to Hide Image in Post Page and Showing it only in Homepage in Blogger
How to Hide Image in Post Page and Showing it only in Homepage in Blogger
When I have created my blogger the first time, I have also faced this same problem, I do not know, how to add an image thumbnail to a video on the home page and showing it post page. After learning to add thumbnails to the video, I have faced one more problem the image is displaying on the posting page due to it, the post is not appearing well. So that I have learned finally how to create an image thumbnail to video and hiding it on the posting page and showing it only on the page of blogger post.
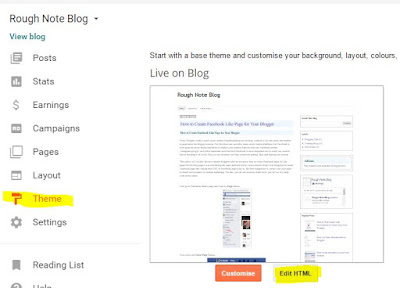
Step 1: Go to Blogger Dashboard >> Template >> Edit Html
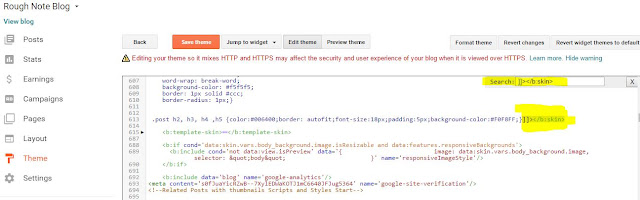
Step 2: Click anywhere in Html Editor and press CTRL+F from your keyboard then a Search Box will appear in the top right corner of Html Editor. Copy this code and paste in Search Box then hit ENTER
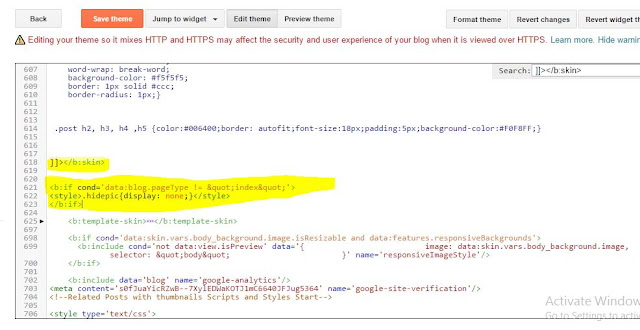
Step 4: Copy given below CSS code and paste it immediately below this ]]></b:skin>
And Save the Template
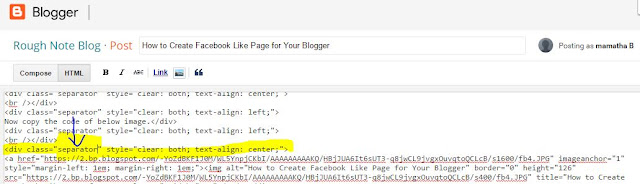
Step 5: Every time while you will create a new post then add your image/picture first and then turn editor to Html
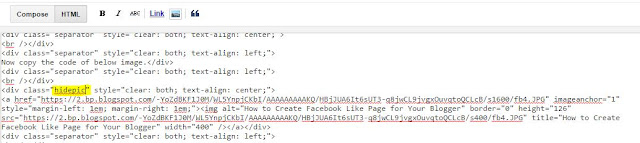
Then locate the code for that image which will look like that
Step 6: Replace the code highlighted below in the caption with code
Now that’s all the specific thumbnail for a blog post option have created on your blog you have to repeat for every new single post. Now we have done the coding part and check your post, no image will be displayed on the posting page but it displays on the home page.
Whenever you create a post with a thumbnail image, repeat the sixth step(step 6) for every image of video posts or normal posts.
Step 1: Go to Blogger Dashboard >> Template >> Edit Html
Step 2: Click anywhere in Html Editor and press CTRL+F from your keyboard then a Search Box will appear in the top right corner of Html Editor. Copy this code and paste in Search Box then hit ENTER
]]></b:skin>
Step 4: Copy given below CSS code and paste it immediately below this ]]></b:skin>
<b:if cond='data:blog.pageType != "index"'>
<style>.hidepic{display: none;}</style>
</b:if>
And Save the Template
Step 5: Every time while you will create a new post then add your image/picture first and then turn editor to Html
Then locate the code for that image which will look like that
Step 6: Replace the code highlighted below in the caption with code
“hidepic”
Now that’s all the specific thumbnail for a blog post option have created on your blog you have to repeat for every new single post. Now we have done the coding part and check your post, no image will be displayed on the posting page but it displays on the home page.
Whenever you create a post with a thumbnail image, repeat the sixth step(step 6) for every image of video posts or normal posts.
Conclusion
If you know more about How to Hide the Image on Post Page and Showing it only on Homepage in Blogger? Please comment below or share this post to help others.











very helpful,Thanks!
ReplyDelete