How To Create Sitemap Page in Blogger Blogspot
How To Create Sitemap Page in Blogger Blogspot
As we all know, the sitemap page is not available in Blogger Blogspot. Since my blogging, blogger has not been offering any sitemap widget for blogger that's why to provide the complete structure of our blog content, we require this feature to add for our blog. I hope this will help you to create a page that shows better navigation for user experience. So let us start by creating it. To create it, it is very simple, you do not need so much effort.
Why do We Need Sitemap for our Blogger
A sitemap will provide you, list of posts created earlier that are grouped together all posts titles and page titles like an index. So that visitors can understand and read the latest and previous on the sitemap page. So creating it very important for every blogger, without it, users can't find past data. By providing this feature, blogger Blogspot page views will be increased. Now let us continue creating it.
How to Add Sitemap Page in Blogger Blogspot
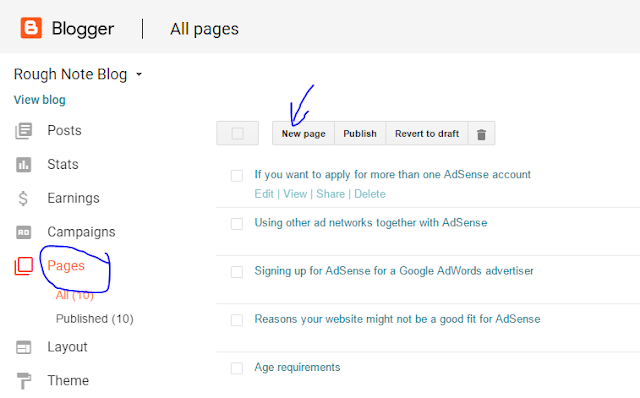
First of all, go to Blogger Blogspot Dashboard and Click on the Pages Button and then Click on the New Page Button.
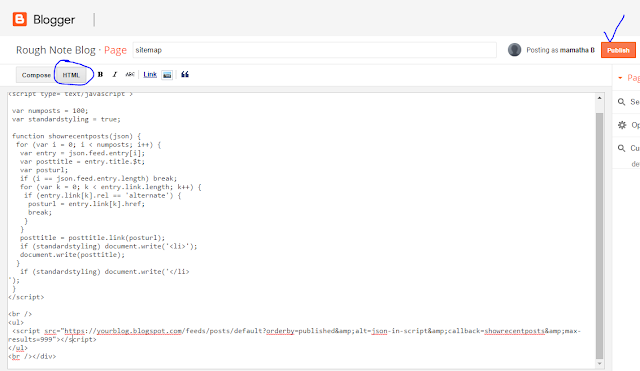
Now, write the Page title Like Sitemap, Then Click on the HTML tab Now enter the Below Code.
<!code Starts Here>
Instead of my Blogspot URL:http://newblogadviser.blogspot.in/, Replace it with your own URL.
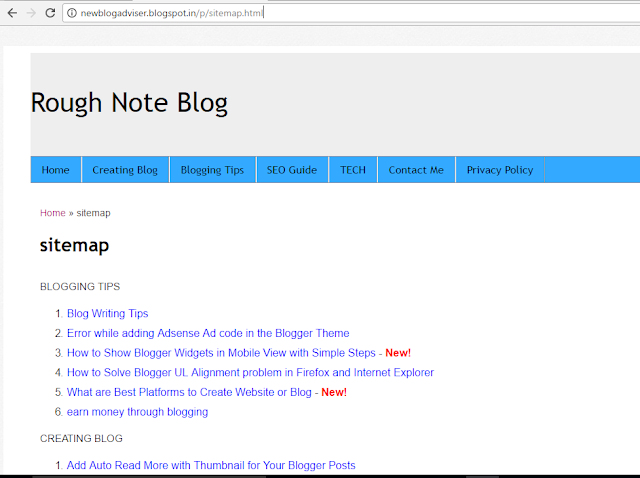
Finally, Link this Sitemap Page to Page List Widget and after it, You will get sitemap output Like in the Below Image.
At last, we have created a page that is a sitemap page for our Blogger Blogspot. Now, You could be understood the importance of the sitemap page in Blogger.
<script type="text/javascript">
var numposts = 500;
var standardstyling = true;
function showrecentposts(json) {
for (var i = 0; i < numposts; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
posttitle = posttitle.link(posturl);
if (standardstyling) document.write('<li>');
document.write(posttitle);
}
if (standardstyling) document.write('</li>');
}
</script>
<br />
<ul>
<script src="http://newblogadviser.blogspot.in/feeds/posts
/default?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999">
</script> </ul><!code Ends Here>
Instead of my Blogspot URL:http://newblogadviser.blogspot.in/, Replace it with your own URL.
Finally, Link this Sitemap Page to Page List Widget and after it, You will get sitemap output Like in the Below Image.
At last, we have created a page that is a sitemap page for our Blogger Blogspot. Now, You could be understood the importance of the sitemap page in Blogger.
Conclusion
If you know a different way to Create a Sitemap Page in Blogger Blogspot, please comment below, or share this article to help others.









Tax services
ReplyDeleteThis Ruling discusses when supplies of goods are connected with Australia under subsections 9-25(1), (2) and (3) of A New Tax System (Goods and Services ...
to get more - http://newsite.ajas.com.au/tag/goods-and-services-tax/
bhai thanks aapke post ko follow karke maine apne blog ka sitemap page create kiya hai.
ReplyDeletethanks
jitendra kasotia
It feels good to have read your post. I got a lot of good thoughts here. You must be brilliant to have come with writing articles that could inspire and help a lot of your readers. I feel like going to visit this site more often. Beauty and health
ReplyDeleteGreat. Nice Article, Also checkout my website here
ReplyDeletehttp://techobar.mystrikingly.com/
Sorry but I cant make it work on my blogg.
ReplyDeleteDo I have to had something in the head of html code?
Somthing related with script type="text/javascript" ?
Thanks
Thank you ,do not require
DeleteI tryed again and didnt work
DeleteCan you make a video explaining :-)
Thanks
thanks for sharing usefull information
ReplyDeleteSorry but youre not explaining everithing....
ReplyDeleteWhere to add the code in html blogspot?
Wath code goes to the page of blogspot?
Im using "Emporio - Porcelain" template from Blogger.
Please Help!
Hey I Can Help, Just Simply Create A Page In Blog
Delete2) There Is Option For Visual Editor And Html Editor In Page
3) Simply Take Html editor And Paste the Code Given
4) simply Save The Page
5) Copy The Url Of Page And Paste It To Menu Widget, As Site Map,
I Think Your Doubt Has Cleared Have A Nice Day:)
This comment has been removed by the author.
DeleteGreat
ReplyDeleteThis comment has been removed by the author.
ReplyDeletegreat visit my website:
ReplyDeletehttps://techieyashraj.blogspot.com/
MarSa
ReplyDeleteFood
Travel
Lifestyle
truism in Milan2020
Granada
Camping food
Caffeine
Czech
egg noodles
Paris
pasta
Swedish meatballs
nature’s sleeping pill
style food in Germany
contact us
Thanks for your great article is amazing thanks for sharing this.
ReplyDeleteadsense approval on blogspot 100%
How to Increase Organic Traffic to Your Blog
Very nice...
ReplyDeletereally liked this content, loved reading & viewing.
ReplyDeleteSEO Agency UAE