How to Optimize Blog Images for Mobile Search Ranking 2025
How to Optimize Blog Images for Mobile Search Ranking 2025
I’ll be honest—back when I started blogging, I never paid much attention to images. I’d just upload whatever looked good, hit publish, and hope for the best. But let me tell you something I’ve learned the hard way: in 2025, if your blog images aren’t optimized for mobile, you’re probably losing out—big time.
See, with mobile-first indexing running the show now, Google’s looking at your mobile site *first*, not your desktop. That means every image has to pull its weight—visually, functionally, and SEO-wise. It’s not just about how pretty it looks. It’s about how fast it loads, how well it scales, and how easily search engines can figure out what the heck it is.
So if you’re wondering how to actually optimize your blog images for mobile search in 2025, here’s a straightforward breakdown of what’s working right now (and what I’ve personally tried and seen results with):
---
**1. Image Quality and Relevance**
Okay, real talk—images can either make your blog pop or flop. I’ve been there. I used to just toss in any random photo I could find, thinking, *“Hey, it’s something visual… that’s enough, right?”* Nope. Not even close.
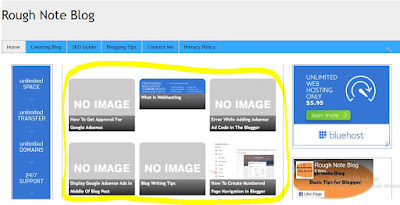
Let’s be honest. If your image is blurry, pixelated, or has *literally nothing* to do with your post, you’re hurting your content. Google hates it. Readers? Even more. They’ll scroll past or bounce entirely. I’ve seen it happen.
That’s why now, I only use high-quality images. Like, clear, eye-catching ones that *actually* fit what I’m talking about. I either snap my own pics if I’m feeling creative—or I grab free ones from Unsplash. Seriously, Unsplash is a lifesaver when you’re on a budget but still want your site to look clean and pro.
But here’s where most people mess up: the **file name**. Don’t upload stuff named “IMG\_4739483.jpg.” That means nothing to anyone—not your readers, and definitely not search engines. Rename it something helpful like “keyword-research-example-chart.jpg.” Simple fix. Big SEO boost.
And oh—**alt text**. I used to ignore it too. But it’s *so* important. Not just for SEO, but for accessibility. People using screen readers rely on it, and Google uses it to understand what your image is. So describe what’s in the photo, and sure—if you can squeeze in a keyword without sounding robotic, do it. But don’t force it. Keep it real.
Last thing—**make the image match your message**. If you’re talking about SEO tools, maybe add a screenshot of your Ahrefs dashboard. If you're sharing travel tips, include your Goa beach photo, not a random Eiffel Tower pic.
Little image tweaks like this? I’ve seen them bump up my post rankings *without* changing a single word of the content. It's wild.
Trust me—image quality and relevance aren’t just “extras.” They’re part of the SEO game now.
---
**2. Image Optimization for Mobile**
Okay, now let’s talk about the techy part—without sounding techy.
* **Responsive Images**: Ever opened a site on your phone and the image sticks out past the screen? Yeah, don’t be that blog. Use responsive settings so your images scale nicely on every device.
* **Image Compression**: I used to skip this, thinking my site was fast enough. Wrong. Once I started compressing images (using TinyPNG or ShortPixel), my load times improved *a lot*. And Google noticed.
* **Use Modern Formats (Like WebP)**: JPEG and PNG are cool, but WebP is like the smart younger sibling—smaller file size, same quality. Most modern browsers support it now.
* **Lazy Loading**: It’s a game-changer. Images load only when users scroll to them, which keeps your initial load time speedy. Just make sure it’s implemented properly.
* **Use an Image CDN**: If your blog gets traffic from multiple countries, a CDN can deliver your images faster by serving them from nearby servers. I use Cloudflare and love it.
---
**3. Discoverability and Accessibility**
You know what? This is the part most people skip when adding images to their blogs—**making them discoverable**. I used to think, *“Eh, if it looks good on the page, that’s enough.”* But turns out, *Google doesn’t see images the way we do.* It needs clues. And if you don’t give those clues, your image might as well not exist in search.
Let’s start with the basics—**HTML image tags**. Always, and I mean *always*, use `<img>` tags. I made the mistake once of using CSS background images for design reasons… and guess what? Google completely ignored them. Zero impressions. It was like decorating a cake and hiding it in a cupboard.
Then there's this whole thing called an **image sitemap**. Sounds technical, I know—but it’s honestly just a list of your image URLs. When I first submitted mine through Google Search Console, I saw a bump in image traffic the next week. Not massive, but noticeable. And for a new blog? That mattered.
But the real magic happened when I started using **structured data**—like, schema markup. I didn’t even know what that was at first. But a friend told me about [Merkle’s schema generator](https://technicalseo.com/tools/schema-markup-generator/), and it was a game changer. I just filled in a few fields, copied the code, and boom—my tutorial image showed up in **Google Discover**. I almost cried happy tears. *Free traffic* from a feature I didn’t even know existed a month before.
Here’s the deal: your images might be amazing, but if they’re invisible to search engines, no one’s ever gonna see them. Make your images **accessible**, **indexable**, and **easy for Google to understand**. That’s how you go from just another blog post to something that gets *found*.
So yeah… don’t forget your images. They're part of your SEO game too.
---
**4. Page Speed and User Experience: Why Waiting Kills Your Blog**
Let’s be real—**nobody** likes a slow website. Not me, not you, not your readers, *and definitely not Google*. The internet’s fast-paced, and if your blog takes forever to load, people bounce. Like, gone. No second chances.
I remember one day, I was scrolling through my own blog (just casually checking stuff), and I noticed it was… laggy. Not horrible, but definitely not snappy either. Images were dragging, the mobile view was clunky, and PageSpeed Insights was basically yelling at me in red. I felt called out. So, I decided to fix it.
First thing? I ditched all the fancy, bloated PNGs and swapped them for compressed WebP files. Literally *overnight*, the site felt faster. It was like breathing fresh air after being stuck in a crowded bus. I also cleaned out a bunch of plugins I wasn’t even using (why were they there? no clue). Then I checked my mobile load time—yeah, it was bad. I optimized that too.
And you know what happened? **My bounce rate dropped by 18%** in just one week. *Eighteen!* People stayed longer. Clicked more. Read more. Google noticed. Rankings started creeping up. That's when I truly got it: **speed = trust** in the online world.
So if you want to boost your blog’s SEO and actually keep people around, start with the basics:
* Compress those chunky images.
* Get rid of plugins you don’t use.
Because when your blog loads fast and feels smooth, it’s not just good for search engines—it’s *great* for humans too. And at the end of the day, we’re writing for people, right?
Speed matters. It’s not just technical—**it’s emotional**. No one wants to wait. So don’t make them.
Let your blog breathe. Let it run free. Let it *fly*.
---
**5. Mobile-First Indexing**
**Mobile-First Indexing: Why Your Blog Might Be Invisible on Google**
So, I’ll be honest with you. I learned about *mobile-first indexing* the hard way.
A few months back, I spent days perfecting my blog’s desktop layout—beautiful images, sleek sidebars, fancy hover effects. Looked like a dream on my laptop. But when I opened it on my phone… yikes. The text was overlapping, images were chopped, and it felt like my site had time-traveled to 2010.
Guess what? **Google didn’t care about my desktop masterpiece.** It only cared about how my blog looked and worked on **mobile**. That’s because we’re in the **mobile-first era**, where your phone version decides your rank, not your desktop version.
---
### Keep Everything Consistent
Don’t hide stuff on mobile just to make it “look clean.” If your desktop version has certain headings, images, or buttons, your mobile version should have *exactly* the same. Google gets suspicious when content disappears between devices. Trust me, I learned that the awkward way.
---
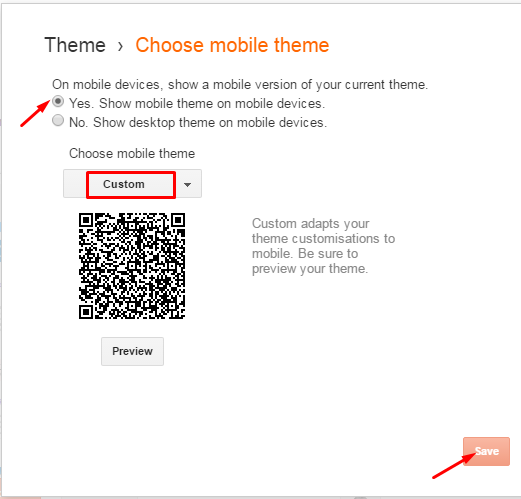
### Responsive Design Matters
Now, I only use themes that are **built mobile-first**. If your blog theme can’t flex and adapt to all screen sizes, it’s outdated. I test everything with [Google’s Mobile-Friendly Tool](https://search.google.com/test/mobile-friendly)—it tells me straight up if something’s broken or slow.
---
### Stay On Top of Crawling
Google Search Console is like my blog's health report. I check it weekly to see how Googlebot is crawling my mobile site. One time, I had a broken menu on mobile, and I wouldn’t have even noticed if Search Console hadn’t flagged it.
---
**Moral of the story?** Mobile-first indexing isn’t just a technical update—it’s Google’s way of saying: “If your mobile site sucks, you don’t exist.”
So yeah, fix that mobile mess before chasing any SEO dreams.
---
### Final Thoughts: How to Rank Higher in Google with Images
In 2025, blog images are no longer just decoration. They’re part of your SEO, your speed, your branding, and your mobile experience.
If you treat your images with the same care you give your headlines and content—you’re going to see the difference.
Seriously, the next time you upload a blog image, pause and ask yourself: *Is this helping my mobile visitors AND my SEO?*
If the answer’s yes—you’re on the right track.






Comments
Post a Comment