A complete guide to your perfect squarespace blog thumbnail size
A complete guide to your perfect squarespace blog thumbnail size
Hello Fellow ticksquared lover! If you are entering the world of blogging, you may have found that finding the perfect size for your blog thumbnail is something like cracking a stone. Don’t worry. I’m here to help you navigate the path and find the perfect dimension for your Squarespace blog thumbnail. Let’s get started! Why is it important? Thumbnails As already mentioned, the blog thumbnail is one of the levers you use to get people to view your blog. In fact, it works like a book cover. The thumbnail of your blog is the first thing people see, and people decide to quickly go through it or ignore it altogether. As such, the size of the thumbnail is important. It has to be large enough to draw attention, but not too obtrusive. Just perfect. How do you create that perfect balance? Squarespace’s Squarespace’s blog Thumbnail size Here’s what you need to know: Squarespace does not give any strict rules when it comes to optimal blog thumbnail size. However, a general recommendation exists: * Aspect ratio . You should use the 3:2 aspect ratio for your Squarespace blog thumbnail . This means that a picture should have a width of 3 units for 2 height units.
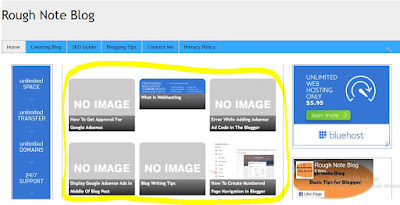
How to Hide Image in Post Page and Showing it only in Homepage in BloggerHow to Hide Image in Post Page and Showing it only in Homepage in Blogger?
Resolution
In terms of resolution, you should aim for a width of at least 1500 pixels to maintain high image quality. This way, even on high-resolution screens, your thumbnails would appear sharp and clear . It is possible to go larger to ensure images remain eye-catching in the future. However, keep in mind that the larger the image, the bigger the file, which might slow down your website loading speed. Thus, finding a compromise is crucial.
3. File Format
For the best results, save your thumbnails in either JPEG or PNG format. JPEG is better if your thumbnail contains a lot of colors, whereas PNG will suit you if your thumbnail is a graphic and has a transparent background. You can try both file types to identify which one conserves the quality of your thumbnails better.
Testing and Optimization
Now, after choosing an option you believe works the best, you should test it! Upload your thumbnails to your blog on Squarespace and preview it on different devices to see how your readers would see it. Do not hesitate to change the size or ratio slightly, if something seems off, as testing and optimization will help you find the right fit.
Conclusion
That is it, your guideline on what the right Squarespace blog thumbnail size is! Remember, there is no what fits all here, and you should experiment and see what works best for you, your content, and your readers. With the right thumbnail size, you are already well on your way to attracting readers, traffic, and establishing yourself in the blogosphere. Happy blogging!






I wanted to know how to track my wife’s phone without her knowing and was pleasantly surprised to find kelvin. He was a great hacker for tracking her activities without her ever knowing. I highly recommend it to anyone who needs to keep track of their spouse or loved ones. The user interface is very easy to use and understand. It allows me to view all of my wife’s activities on her phone, location tracking, and other features such as social media account monitoring. This hacker has saved me a lot of time and worry in knowing that I can keep tabs on her without her ever knowing. Highly recommend this hacker if you want to spy on a cheating spouse cell phone or iphone computer, contact him via email kelvinethicalhacker@gmail.com. call /text via signal, Telegram +1(341)465-4599.
ReplyDelete